-
 kvazis,
kvazis,
- 10554
Обзор датчика дыма Xiaomi mijia Honeywell


|
|
Продолжаю свою бесконечную Xiaomi серию обзоров и поделюсь своими впечатлениями о датчике дыма Xiaomi mijia Honeywell, предназначенного для работы в экосистеме умного дома Xiaomi
Вступление
Датчик дыма, совместно с датчиком утечки газа, произведенных в содружестве с известной компанией Honeywell появились уже довольно давно. Датчик газа меня особенно не интересует — так как моем 26 этажном муравейнике его попросту нет, а вот датчик дыма — очень даже. Первая попытка была купить его на Aliexpress за $ 25.48 — но прождав пару недель и не увидев обновления трек номера после статуса «Информация о посылке получена» — я открыл спор, и надо отдать должное Ali — практически моментально получил решение в свою пользу, по идее этому способствует и уровень А3, который, как написано в личном кабинете выше 97% покупателей AliExpress.Следующая попытка оказалась успешнее, удалось выхватить датчик по акции на GearBest за $27.99 — (пробуйте купон GBFIRE) — товар специфический, думаю что быстро купон не закончится.
Коробка, комплект поставки
Внешне все соответствует канонам устройств Xiaomi — белый картон, серая полиграфия. Вариант с фотографией на передней стороне.
На задней стороне — технические характеристики, из которых стоит выделить — интерфейс — ZigBee (нужен шлюз), размер 90*90*30, питание — CR123A

Посмотрим что же внутри коробки

Кроме самого датчика в комплекте имеется элемент питания CR123A, пластиковое крепление на стену — к которому присоединяется датчик и набор для крепежа — пара шурупов и двусторонний скотч — в зависимости от того, как вы собираетесь крепить этот датчик.


Внешний осмотр
В центре датчика имеется воздухозаборник — для анализа содержания дыма
По окружности датчика — расположены мелкие отверстия, для, как было выяснено опытным путем, очень громкой и противной пищалки. Так же на передней части находится кнопка сопряжения.

Кстати вес датчика (без батарейки) — 82 грамма

Сзади находятся пазы для крепления и отсек для установки элемента питания.

Программное обеспечение
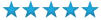
Процесс подключения — по той же стандартной накатанной схеме. Запускаем плагин шлюза, выбираем датчик из таблицы, зажимаем кнопку, и через минуту имеем подключенный датчик
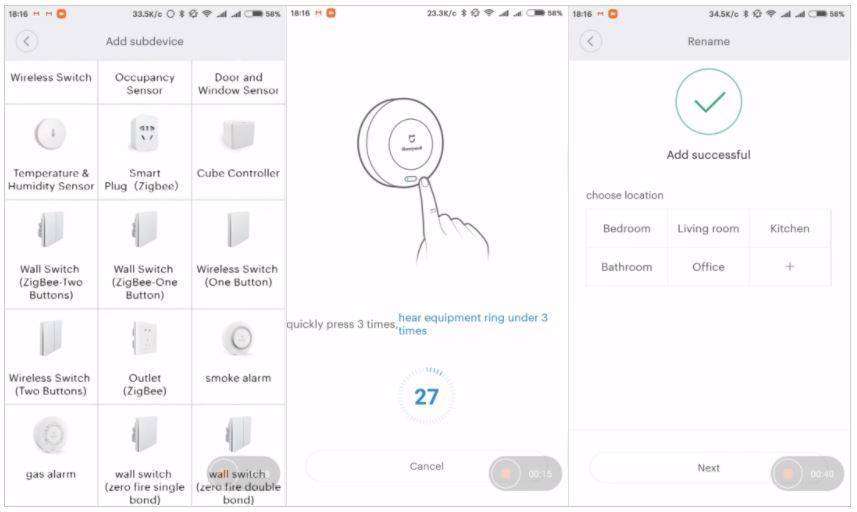
Отдельного плагина управления датчик не имеет. Аналогично кнопкам, беспроводным выключателям, датчикам движения, открытия и т.п. — у него есть только окно настроек с двумя вкладками — сценарии и лог срабатывания.
В сценариях он может быть только условиям и имеет единственную опцию — срабатывание. Забегая немного вперед скажу — что не обязательно создавать сценарии, достаточно просто подключить датчик к шлюзу — и его сработка полностью аналогична срабатыванию сигнализации на шлюзе — сразу начинает проигрываться установленная, в качестве тревожной, мелодия на шлюзе, мерцает красная подсветка и на управляющее устройство — смартфон / планшет начинают сыпаться уведомления о пожарной сигнализации.
Если этого мало — можно добавить и какой-то сценарий.

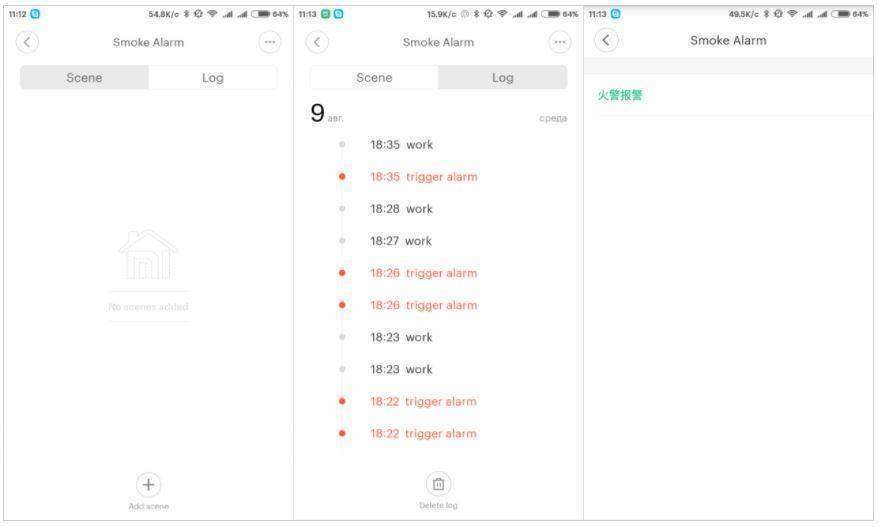
В меню дополнительных настроек можно отключить функцию «tandem gateway alarm» — которая включает сигнализацию на шлюзе одновременно со срабатыванием датчика, установить зону расположения датчика — зона без дыма — для максимальной чувствительности, средняя — где иногда курят (по умолчанию) и зону наименьшей чувствительности — кухню например.
Так же имеется функция самодиагностики — при успешном прохождении слышен сигнал, система может вам напоминать ежемесячно о необходимости ее проведения.

Проверка чувствительности
Я провел пару экспериментов — которые полностью приведены в моем видеообзоре, ссылка на который будет в конце текстового обзора. Для срабатывания шлюзу достаточно дыма от четырех зажженных и потушенных спичек
Датчик начинает по нарастающей пищать, громко и пронзительно, стоя рядом мне было очень дискомфортно

Шлюз, к которому подключен датчик — включает режим срабатывания сигнализации.

На телефон валятся алармы

Работа с Domoticz
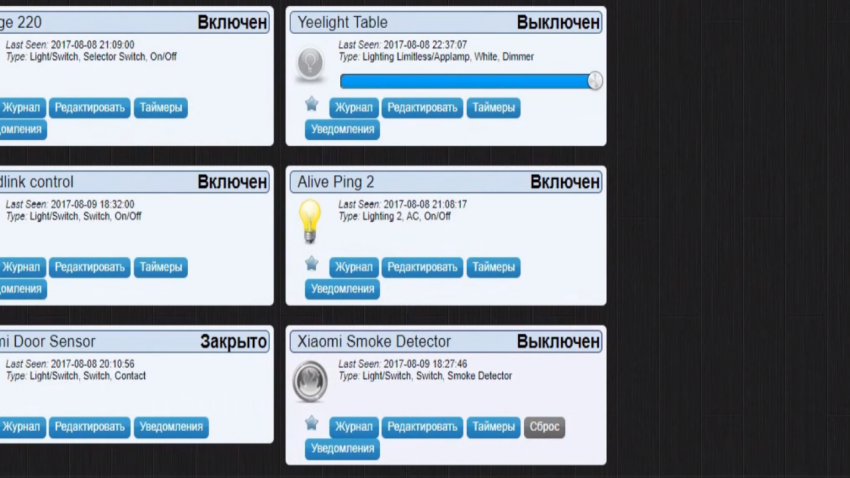
Хорошая новость — в Domoticz датчик виден корректно — называется он Xiaomi Smoke Detector
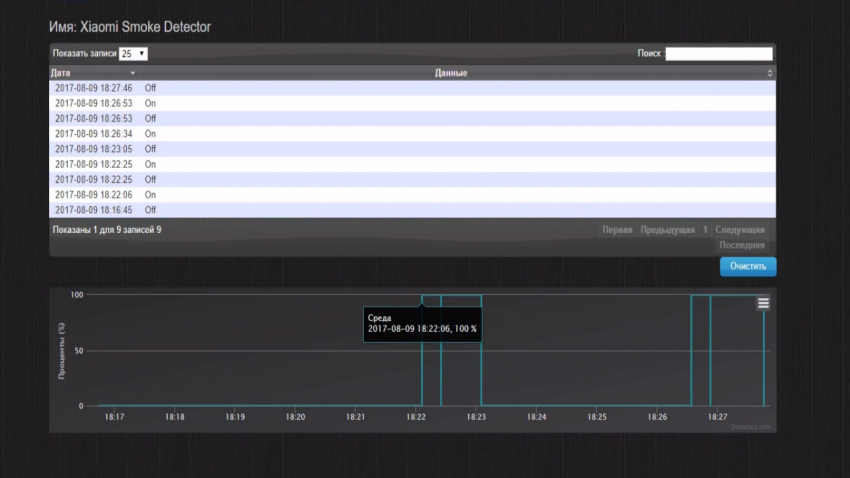
Тип датчика — выключатель, но с дополнительной кнопкой «сброс» на панели. В журнале его сработки отображаются как On. В нормальном состоянии — Off.
Сценарии можно создавать на условие On — значит обнаружен дым

На этом все, эксперименты по срабатыванию и немного дополнительной информации можно увидеть в моем видеообзоре
Спасибо за внимание.
